Motyw Divi jest wyposażony we własny panel z ustawieniami. W nim możesz ustawić takie rzeczy jak logo, favicon, ustawienia nawigacji, ikony społecznościowe w stopce i wiele innych. Te opcje są dostępne z menu panelu WordPress: Divi -> Opcje szablonów graficznych.

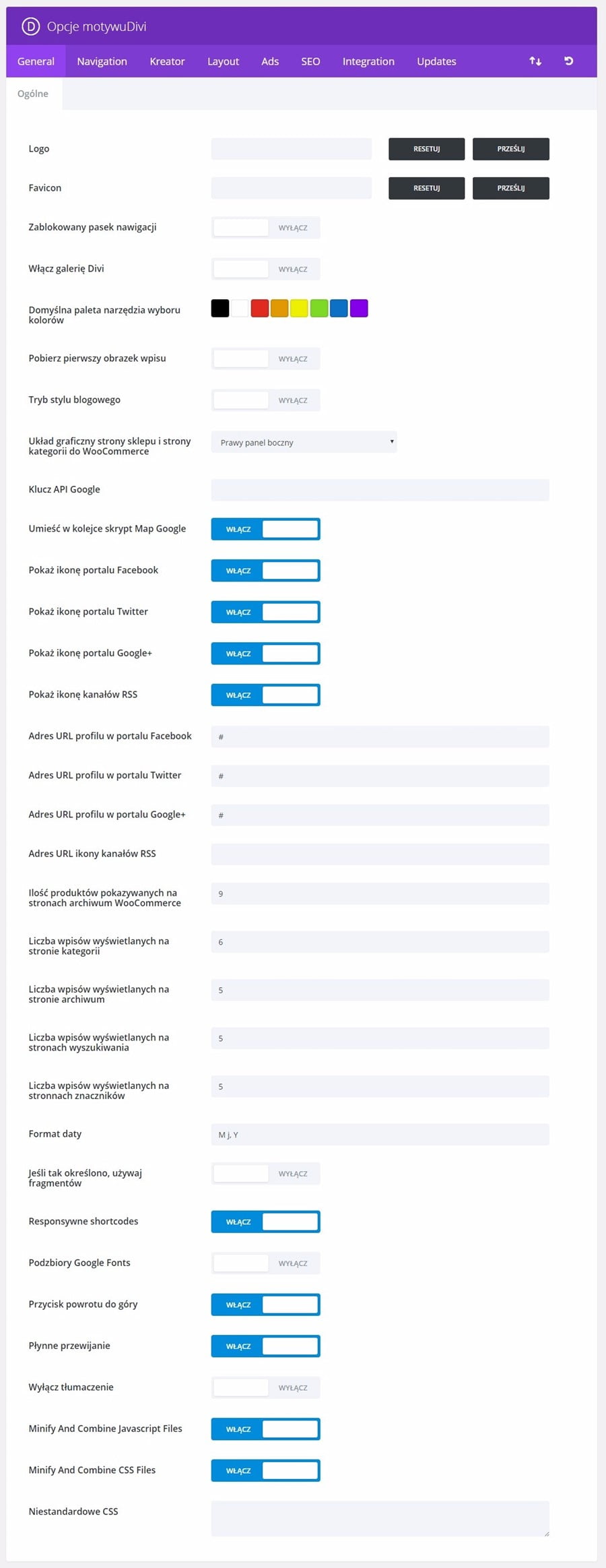
Ustawienia Ogólne

Logo
W tym miejscu dodajesz logo do nagłówka Twojej strony.

Favicon
Dodanie obrazu w tym miejscu sprawi, że w pasku zakładki przeglądarki dla Twojej witryny pojawi się obrazek/ikona, tak zwana favikona. Budujemy w ten sposób rozpoznawalność marki firmy lub marki osobistej.

Wstawiając tutaj obrazek najlepiej jak będzie on miał taką samą wysokość jak i szerokość.
Zablokowany pasek nawigacji
Zablokowany pasek nawigacyjny odnosi się do paska nawigacyjnego (paska menu strony), który zmienia się w górnej części ekranu podczas przewijania strony. Pasek menu również może zmniejszać się podczas przewijania, aby zapewnić bardziej czytelną przestrzeń ekranu. Domyślnie pasek nawigacyjny jest ustawiony tak, że przewijając stronę w dół ,znika. Po włączeniu tej opcji pasek menu będzie przyczepiony do górnej części strony podczas przewijana.
Włącz galerię Divi
W WordPress mamy możliwość tworzenia prostych galerie zdjęć do stron lub postów. Jeśli chcesz zastąpić domyślny styl galerii WordPress stylem Divi gallery, włącz tę opcję. (Takie jest objaśnienie w dokumentacji na stronie Elegant Themes. Ja nie zauważyłem żadnych zmian, włączając lub wyłączając tą opcje).
Domyślna paleta narzędzi wyboru kolorów
W tym miejscu można zmienić domyślną paletę kolorów dla wszystkich elementów w motywie Divi jak i wizualnym kreatorze Divi Builder. Możesz tutaj ustawić wszystkie kolory potrzebne do dostosowania motywu tak, aby te same kolory były dostępne podczas całego etapu tworzenia strony.
Pobierz pierwszy obrazek wpisu
Domyślnie miniatury wpisów na blogu tworzone są przy użyciu pól niestandardowych. Jeśli jednak wolisz używać zdjęć, które są użyte w Twoim poście jako miniaturki (pomijając niestandardowe pola), możesz włączyć tę opcję. Po aktywacji miniatury będą generowane automatycznie przy użyciu pierwszego obrazu w Twoim wpisie. Obraz musi być umieszczony w bibliotece WordPress.
Tą opcje można sobie włączyć, na wypadek gdy zapomnimy dodać obrazek wyróżniający w poście lub dla strony, wtedy zostanie dodany jako miniatura pierwszy dodany obraz na stronie lub we wpisie.
Tryb stylu blogowego
Domyślnie, szablon automatycznie przycina fragmenty wpisów, aby utworzyć podglądy wpisów. Jeśli wolisz, by Twoje wpisy były wyświetlane w całości, jak w tradycyjnym blogu, możesz aktywować tę funkcję.
Układ graficzny strony sklepu i strony kategorii do WooCommerce
Jeśli używasz integracji z WooCommerce to tutaj możesz wybrać układ graficzny strony sklepu i strony kategorii do WooCommerce.
Klucz API Google
Moduł Mapy korzysta z interfejsu Mapy API Google i jest wymagany do prawidłowego wyświetlania mapy Google. Przed użyciem modułu mapy upewnij się, że został dodany Twój klucz API inaczej mapa nie będzie wyświetlana na stronie. Dowiedz się więcej o tym, jak utworzyć swój klucz API Google tutaj.
Umieść w kolejce skrypt Map Google (myślę, że lepsze tłumaczenie byłoby: „Pobieraj Skrypty Map Google”)
Użyj tej opcji, aby wyłączyć pobieranie skryptu API Map Google z Twoich stron kreatora Divi. Może to poprawić działanie z wtyczkami innych dostawców, które również pobierają ten skrypt.
Uwaga! Moduły, które opierają się na skrypcie API Map Google w celu prawidłowego funkcjonowania, takie jak moduły Mapy i Mapy pełnej szerokości, będą nadal dostępne, ale nie będą działać, gdy ta opcja jest wyłączona (chyba że ręcznie dodasz skrypt API Map Google w danym module).
Ikony mediów społecznościowych
Motyw Divi z automatu po dodaniu linku do konta społecznościowego umieszcza w stopce strony ikonę do mediów społecznościowych. Tutaj możesz kontrolować, które ikony mediów społecznościowych chcesz wyświetlać i do jakich profili mają prowadzić po kliknięciu na nie.
Ilość produktów pokazywanych na stronach archiwum WooCommerce
Tutaj możesz wybrać, ile produktów WooCommerce zostanie pokazanych na stronie archiwum. Ta opcja działa niezależnie od Ustawienia > Opcje czytania w wp-admin.
Liczba wpisów wyświetlanych na stronie kategorii, archiwum, wyszukiwania, stronie tagu
Tutaj możesz wpisać, ile artykułów jest wyświetlanych na stronie kategorii, archiwum, wyszukiwania, stronie tagu.
Format daty
Ta opcja umożliwia zmianę sposobu wyświetlania dat. Więcej informacji na ten temat można znaleźć w kodeksie CMS WordPress tutaj: Formatowanie daty i czasu
Jeśli tak określono, używaj fragmentów
Ta opcja umożliwi stosowanie fragmentów we wpisach lub na stronach.
Responsywne shortcodes
Włącz tę opcję, aby shortcodes reagowały na różne rozmiary ekranu
Podzbiory Google Fonts
Spowoduje to włączenie Google Fonts do języków innych niż angielski.
Przycisk powrotu do góry
Włącz tę opcję, aby podczas przewijania strony w dół wyświetlił się przycisk „Wróć do góry”.
Płynne przewijanie
Włącz tę opcję, aby uzyskać efekt płynnego przewijania kółeczkiem myszy
Minify And Combine Javascript Files
Włącz optymalizacje plików javascript, aby przyspieszyć ładowanie strony.
Minify And Combine CSS Files
Włącz optymalizacje plikówCSS, aby przyspieszyć ładowanie strony.
Niestandardowe CSS
Tutaj możesz dodać niestandardowe CSS, aby nadpisać lub rozszerzyć style domyślne. Do obszernych modyfikacji CSS zalecam, aby zawsze używać motywu potomnego (Child Theme).
Navigation -> Strony/Kategorie

Wyłącz strony z paska nawigacji
Tutaj możesz wybrać które strony mają pojawiać się w menu nawigacji. Wszystkie strony oznaczone literą X nie będą pojawiały się w pasku nawigacji.
Pokaż menu rozwijane
Jeśli chcesz usunąć menu rozwijalne z paska nawigacji stron, wyłącz tę funkcję.
Wyświetlaj odnośnik do strony głównej
Domyślnie, szablon tworzy odnośnik do strony głównej. Jeśli jednak używasz statycznej strony głównej i już utworzyłeś/-aś stronę o nazwie Strona główna, to użycie tej funkcji spowoduje zduplikowanie odnośnika. W takim przypadku należy wyłączyć tę opcję, aby usunąć ten odnośnik.
Sortuj odnośniki do stron
Tutaj możesz wybrać sposób sortowania odnośników do stron.
Układaj odnośniki w kolejności rosnącej/malejącej
Tutaj możesz wybrać odwrotną kolejność wyświetlania odnośników do stron. Możesz wybrać kolejność rosnącą lub malejącą.
Liczba pokazywanych poziomów rozwijania.
Te opcje umożliwiają kontrolę liczby poziomów rozwijania menu rozwijalnego na Twoich stronach. Zwiększenie ich liczby umożliwi pokazywanie dodatkowych elementów menu.
Navigation -> Ustawienia ogólne

Wyłącz odnośniki menu rozwijalnego z najwyższego poziomu
W niektórych przypadkach użytkownicy będą chcieli utworzyć kategorie lub odnośniki nadrzędne jako miejsca do przechowywania kategorii lub odnośników podrzędnych. W takim przypadku nie jest wskazane, by odnośniki nadrzędne przekierowywały do jakiejś strony. Zamiast tego lepiej będzie, jeśli będą pełniły jedynie funkcję organizacyjną. Włączenie tej opcji usunie odnośniki z wszystkich stron/kategorii nadrzędnych tak, aby nigdzie nie przekierowywać po kliknięciu.
Alternatywna metoda przewijania dla zakotwiczeń
Czasami, gdy korzystasz z identyfikatora CSS sekcji do łączenia się bezpośrednio z nią z innej strony, końcowa pozycja przewijania strony może być niedokładna. Włącz tę opcję, aby użyć alternatywnej metody przewijania dla kotwicy, co może być w niektórych przypadkach bardziej dokładne niż w przypadku domyślnej metody.
Kreator

Generowanie statycznego pliku CSS
Po włączeniu tej opcji lokalne style CSS kreatora dla wszystkich stron będą przechowywane w pamięci podręcznej i dostarczane jako pliki statyczne. Włączenie tej opcji może poprawić wydajność.
Umieść style lokalnie
W poprzednich wersjach kreatora Divi style CSS dla ustawień modułów projektu były umieszczone w stopce. Włącz tę opcję, aby przywrócić to zachowanie.
Prezentacja produktu
Po włączeniu tej opcji prezentacja produktu uruchomi się automatycznie przy pierwszym włączeniu kreatora wizualnego.
Layout
Układ graficzny z jednym wpisem

Wybierz, które elementy mają być wyświetlane w sekcji informacji dotyczących wpisu
Tutaj możesz wybrać, które elementy mają się pojawiać w sekcji informacji o wpisie na stronach z pojedynczym wpisem. Jest to obszar znajdujący się zazwyczaj pod tytułem wpisu, gdzie wyświetlane są podstawowe informacje o wpisie. Będą pojawiać się tam elementy które są podświetlone.
Pokaż komentarze we wpisach
Jeśli chcesz usunąć z wpisów komentarze i formularze komentarzy ustaw na wyłącz.
Umieszczaj miniaturki obrazków we wpisach
Domyślnie, miniaturki obrazków są umieszczane na początku wpisu. Jeśli chcesz usunąć wyświetlanie obrazu na początku wpisy, aby uniknąć powtórzeń, po prostu wyłącz tę opcję.
Układ graficzny z jedną stroną

Umieszczaj miniaturki obrazków na stronach
Domyślnie miniatury nie są umieszczone na stronach (znajdują się tylko w postach). Jeśli chcesz, możesz umieścić miniatury także na stronach. Wystarczy włączyć tę opcję.
Pokaż komentarze na stronach
Domyślnie, komentarze nie są umieszczane na stronach, jeśli jednak chcesz umożliwić użytkownikom komentowanie na swoich stronach, po prostu włącz tę opcję.
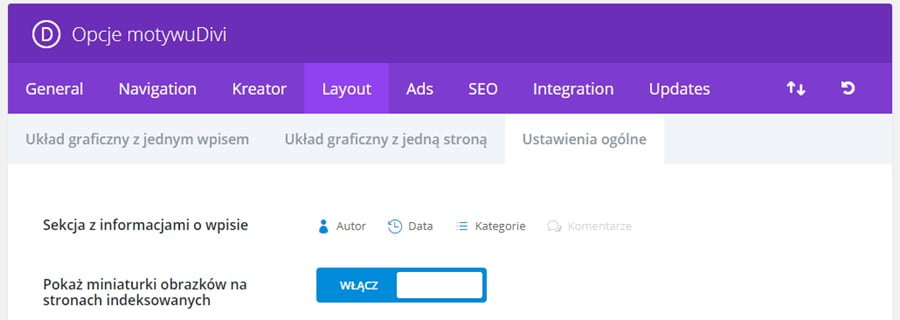
Ustawienia ogólne

Sekcja z informacjami o wpisie
Tutaj możesz wybrać, które elementy mają się pojawiać w sekcji informacji o artykule na stronach. Jest to obszar znajdujący się zazwyczaj pod tytułem wpisu, gdzie wyświetlane są podstawowe informacje o wpisie. Będą pojawiać się tam elementy podświetlone.
Pokaż miniaturki obrazków na stronach indeksowanych
Aby pokazywać miniaturki obrazków na stronach indeksowanych, włącz tę opcję.
Ads
Zarządzaj ogłoszeniami reklamowymi

Włącz baner w rozmiarze 468×60 do pojedynczego wpisu
Włączenie tej opcji spowoduje wyświetlenie banera z ogłoszeniem reklamowym, o wielkości 468×60, na dole Twoich stron z wpisami, poniżej treści pojedynczego wpisu. W przypadku włączenia tej funkcji należy podać poniżej obrazek banera i docelowy adres URL.
Wstaw obrazek banera ogłoszeniowego w rozmiarze 468×60
Tutaj można wstawić adres URL obrazka banera o rozmiarze 468×60
Wstaw docelowy adres URL ogłoszenia reklamowego w rozmiarze 468×60
Tutaj można wstawić docelowy adres URL banera o rozmiarze 468×60
Wstaw kod ogłoszeń reklamowych Google Adsense w rozmiarze 468×60
Tutaj wpisz swój kod Google Adsense.
SEO
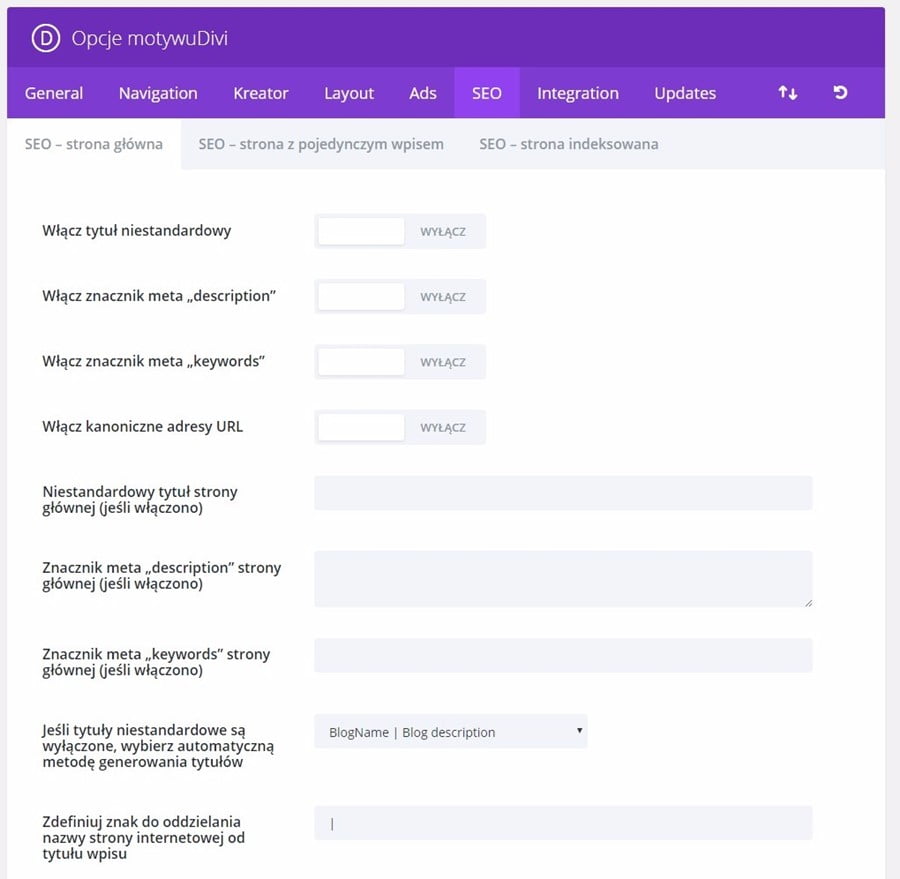
SEO – strona główna

Włącz tytuł niestandardowy
Domyślnie motyw do tworzenia tytułu strony głównej używa stosowanej kombinacji, a jest to połączenie Twojej nazwy bloga i opisu bloga, który podałeś podczas tworzenia bloga. Jeśli chcesz utworzyć niestandardowy tytuł, po prostu włącz tę opcję i wypełnij pole tytułu niestandardowego.
Włącz znacznik meta „description”
Domyślnie opis meta generowany jest z opisu bloga (taki, jaki podano podczas tworzenia bloga). Jeśli chcesz użyć innego opisu, włącz tę opcję i wypełnij niestandardowe pole opisu.
Włącz znacznik meta „keywords”
Domyślne ustawienia nie dodają słów kluczowych do nagłówka. Większość wyszukiwarek nie wykorzystuje już słów kluczowych do pozycjonowania strony, ale niektórzy twórcy stron dodają je na wszelki wypadek. Jeśli chcesz dodać znaczniki meta „keywords” do nagłówka, włącz tę opcję i wypełnij pole niestandardowych słów kluczowych.
Włącz kanoniczne adresy URL
Kanonikalizacja ogranicza indeksowanie zduplikowanej treści przez wyszukiwarki, zapobiegając w rezultacie karom za zduplikowaną treść i obniżenie rankingu strony. Czasami do tej samej strony mogą prowadzić różne adresy URL. Na przykład domain.com, domain.com/index.html i www.domain.com są to różne adresy URL, które prowadzą do strony głównej. Z perspektywy wyszukiwarki te zduplikowane adresy URL, które często pojawiają się w linkach niestandardowych, mogą być traktowane jako osobne strony, a nie jako jedna strona docelowa. Zdefiniowanie kanonicznego adresu URL informuje wyszukiwarkę, który adres URL jest traktowany jako główny. Szablon dopiera kanoniczne adresy URL na linkach i nazwie domeny zdefiniowanych w zakładce ustawień wp-admin.
Niestandardowy tytuł strony głównej (jeśli włączono)
Jeśli włączyłeś tytuły niestandardowe, możesz tutaj dodać swój tytuł niestandardowy. Cokolwiek tu wpiszesz, zostanie umieszczone między znacznikami < title >< /title > w pliku header.php
Znacznik meta „description” strony głównej (jeśli włączono)
Jeśli masz włączony znaczniki meta „description”, tutaj możesz dodać swój niestandardowy opis.
Znacznik meta „keywords” strony głównej (jeśli włączono)
Jeśli masz włączone znacznik meta „keywords”, tutaj możesz dodać swoje niestandardowe słowa kluczowe. Słowa kluczowe należy oddzielać przecinkami. Na przykład: wordpress,motyw,divi
Jeśli tytuły niestandardowe są wyłączone, wybierz automatyczną metodę generowania tytułów
Nawet jeśli nie używasz niestandardowych tytułów wpisów, wciąż możesz mieć kontrolę nad generowaniem tytułów. Tutaj możesz wybrać kolejność wyświetlania tytułów wpisów i nazwy bloga albo całkowicie usunąć nazwę bloga z tytułu.
Zdefiniuj znak do oddzielania nazwy strony internetowej od tytułu wpisu
Tutaj możesz zmienić znak oddzielający tytuł Twojego bloga od nazwy wpisu, na potrzeby automatycznego generowania tytułów wpisów. Popularne wartości to „|” lub „-„
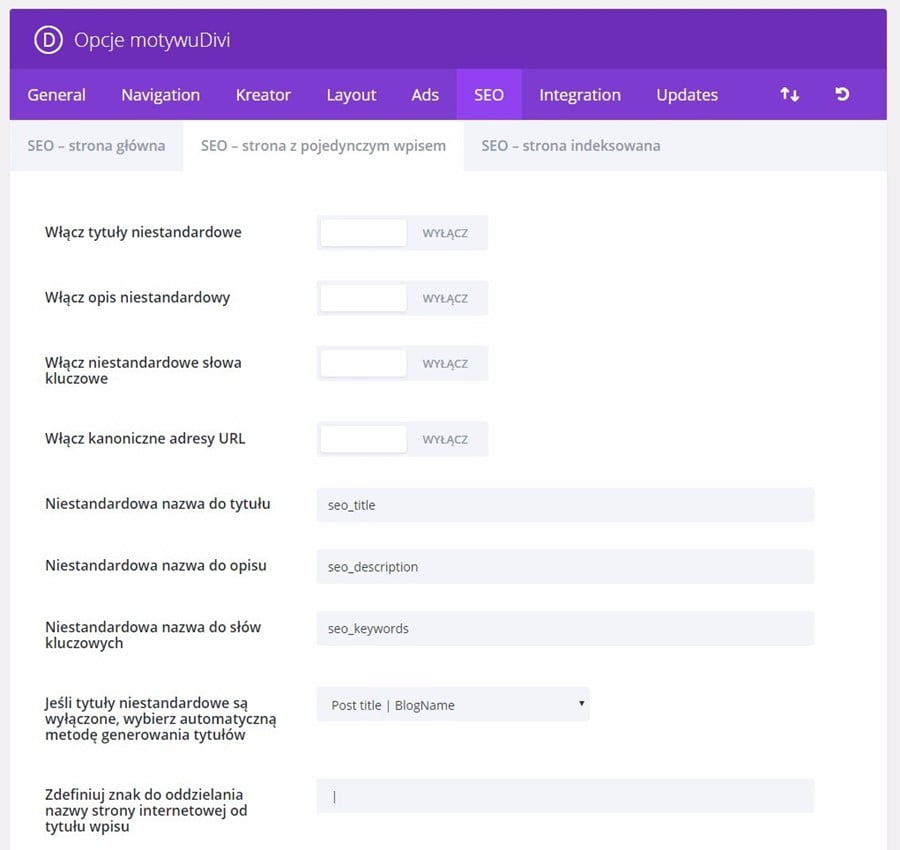
SEO – strona z pojedynczym wpisem

Włącz tytuły niestandardowe
Domyślnie szablon tworzy tytuły wpisów w oparciu o tytuł Twojego wpisu oraz Twoją nazwę bloga. Jeśli chcesz, by znacznik meta „title” różnił się od tytułu wpisu, do każdego wpisu możesz zdefiniować tytuł niestandardowy, za pomocą pól niestandardowych. Aby tytuły niestandardowe działały, ta opcja musi być włączona i poniżej musisz podać niestandardową nazwę, która stanie się tytułem.
Włącz opis niestandardowy
Jeśli chcesz dodać do swojego wpisu znacznik meta „description”, możesz to zrobić za pomocą pól niestandardowych. Aby wyświetlać opisy na stronach wpisów, ta opcja musi być włączona. Możesz dodawać znacznik meta „description” za pomocą pól niestandardowych, w oparciu o niestandardową nazwę zdefiniowaną przez Ciebie.
Włącz niestandardowe słowa kluczowe
Jeśli chcesz dodać do swojego wpisu znacznik meta „keywords”, możesz to zrobić za pomocą pól niestandardowych. Aby wyświetlać słowa kluczowe na stronach wpisów, ta opcja musi być włączona. Możesz dodawać znacznik meta „keywords” za pomocą pól niestandardowych, w oparciu o niestandardową nazwę zdefiniowaną przez Ciebie.
Włącz kanoniczne adresy URL
Kanonikalizacja ogranicza indeksowanie zduplikowanej treści przez wyszukiwarki, zapobiegając w rezultacie karom za zduplikowaną treść i obniżeniu rankingu strony. Czasami do tej samej strony mogą prowadzić różne adresy URL. Na przykład domain.com, domain.com/index.html i www.domain.com to różne adresy URL, które prowadzą do strony głównej. Z perspektywy wyszukiwarki te zduplikowane adresy URL, które często pojawiają się w linkach niestandardowych, mogą być traktowane jako osobne strony, a nie jako jedna strona docelowa. Zdefiniowanie kanonicznego adresu URL informuje wyszukiwarkę, który adres URL jest traktowany jako główny. Szablon opiera kanoniczne adresy URL na linkach i nazwie domeny zdefiniowanych w zakładce ustawień wp-admin.
Niestandardowa nazwa do tytułu
Definiując tytuł za pomocą pól niestandardowych należy użyć tej wartości jako nazwy niestandardowej. Wartością Twojego pola niestandardowego powinien być niestandardowy tytuł, którego chcesz użyć.
Niestandardowa nazwa do opisu
Definiując opis za pomocą pól niestandardowych należy użyć tej wartości jako nazwy niestandardowej. Wartością Twojego pola niestandardowego powinien być niestandardowy opis, którego chcesz użyć.
Niestandardowa nazwa do słów kluczowych
Definiując słowa kluczowe za pomocą pól niestandardowych należy użyć tej wartości jako nazwy niestandardowej. Wartością Twojego pola niestandardowego powinny być niestandardowe słowa kluczowe, których chcesz użyć.
Jeśli tytuły niestandardowe są wyłączone, wybierz automatyczną metodę generowania tytułów
Nawet jeśli nie używasz niestandardowych tytułów wpisów, wciąż możesz mieć kontrolę nad generowaniem tytułów. Tutaj możesz wybrać kolejność wyświetlania tytułów wpisów i nazwy bloga albo całkowicie usunąć nazwę bloga z tytułu.
Zdefiniuj znak do oddzielania nazwy strony internetowej od tytułu wpisu
Tutaj możesz zmienić znak oddzielający tytuł Twojego bloga od nazwy wpisu, na potrzeby automatycznego generowania tytułów wpisów. Popularne wartości to | lub –
SEO – strona indeksowania

Włącz kanoniczne adresy URL
Kanonikalizacja ogranicza indeksowanie zduplikowanej treści przez wyszukiwarki, zapobiegając w rezultacie karom za zduplikowaną treść i obniżeniu rankingu strony. Czasami do tej samej strony mogą prowadzić różne adresy URL. Na przykład domain.com, domain.com/index.html i www.domain.com to różne adresy URL, które prowadzą do strony głównej. Z perspektywy wyszukiwarki te zduplikowane adresy URL, które często pojawiają się w linkach niestandardowych, mogą być traktowane jako osobne strony, a nie jako jedna strona docelowa. Zdefiniowanie kanonicznego adresu URL informuje wyszukiwarkę, który adres URL jest traktowany jako główny. Szablon opiera kanoniczne adresy URL na linkach i nazwie domeny zdefiniowanych w zakładce ustawień wp-admin.
Włącz znaczniki meta „description”
Jeśli chcesz wyświetlać znaczniki meta „description” na stronach kategorii/archiwum, zaznacz to okienko. Ten opis powstaje w oparciu o opis kategorii wybrany podczas tworzenia/edytowania kategorii w zakładce wp-admin.
Wybierz sposób generowania tytułu
Tutaj możesz wybrać sposób generowania tytułów na stronach indeksowanych. Możesz zmienić kolejność wyświetlania nazwy bloga i indeksowanego tytułu lub całkowicie usunąć nazwę bloga z tytułu.
Zdefiniuj znak do oddzielania nazwy strony internetowej od tytułu wpisu
Tutaj możesz zmienić znak oddzielający tytuł Twojego bloga od nazwy strony indeksowanej, na potrzeby automatycznego generowania tytułów wpisów. Popularne wartości to | lub –
Integration
Integracja kodu

Włącz kod nagłówka
Wyłączenie tej opcji spowoduje usunięcie poniżej wpisanego kodu nagłówka z Twojego bloga. W ten sposób możesz usunąć kod, zachowując go jednocześnie do późniejszego użytku.
Włącz kod < body >
Wyłączenie tej opcji spowoduje usunięcie poniżej wpisanego kodu „body” z Twojego bloga. W ten sposób możesz usunąć kod, zachowując go jednocześnie do późniejszego użytku.
Włącz pojedynczy kod górny
Wyłączenie tej opcji spowoduje usunięcie poniżej kodu pojedynczego kodu górnego z Twojego bloga. W ten sposób możesz usunąć kod, zachowując go jednocześnie do późniejszego użytku.
Dodaj kod < head > Twojego bloga
Wszelki umieszczony tutaj kod będzie się pojawiać w sekcji nagłówka każdej strony Twojego bloga. Jest to przydatne, gdy trzeba dodać Javascript lub CSS do wszystkich stron.
Dodaj kod do obszaru < body > (dobry do śledzenia kodów, np. Google Analytics)
Wszelki umieszczony tutaj kod będzie się pojawiać w sekcji „body” każdej strony Twojego bloga. Jest to przydatne, gdy trzeba wstawić piksel do śledzenia do licznika odwiedzin, np. Google Analytics.
Dodaj kod u góry Twoich wpisów
Wszelki umieszczony tutaj kod będzie się pojawiać na górze wszystkich wpisów. Jest to przydatne, gdy chcesz zintegrować np. takie funkcje, jak odnośniki do portali społecznościowych.
Dodaj kod na dole swoich wpisów, przed komentarzami
Wszelki umieszczony tutaj kod będzie się pojawiać na górze wszystkich wpisów. Jest to przydatne, gdy chcesz zintegrować np. takie funkcje, jak odnośniki do portali społecznościowych.
Updates

Nazwa użytkownika
Zanim otrzymasz aktualizacje produktu, musisz najpierw uwierzytelnić swoją subskrypcję Elegant Themes. Aby to zrobić, musisz wpisać zarówno nazwę użytkownika Elegant Themes, jak i klucz API Elegant Themes do Karty aktualizacji w swoich ustawieniach motywu i wtyczki. Aby zlokalizować swój klucz API, zaloguj się do swojego konta Elegant Themes i przejdź na stronę Konto > Klucz API.
Importowanie / Eksportowanie

Możesz łatwo wyeksportować lub importować ustawienia motywu Divi, klikając ikonę „Importuj / eksportuj”. Aby wyeksportować plik, wybierz kartę Eksportuj, wprowadź nazwę pliku eksportu i kliknij przycisk „Eksportuj motywy”. Plik .json zostanie zapisany na Twoim komputerze jako kopia zapasowa ustawień motywu Divi. Aby zaimportować plik z ustawieniami, wybierz kartę Importuj, wybierz plik .json i kliknij przycisk „Import Divi Theme Options”.
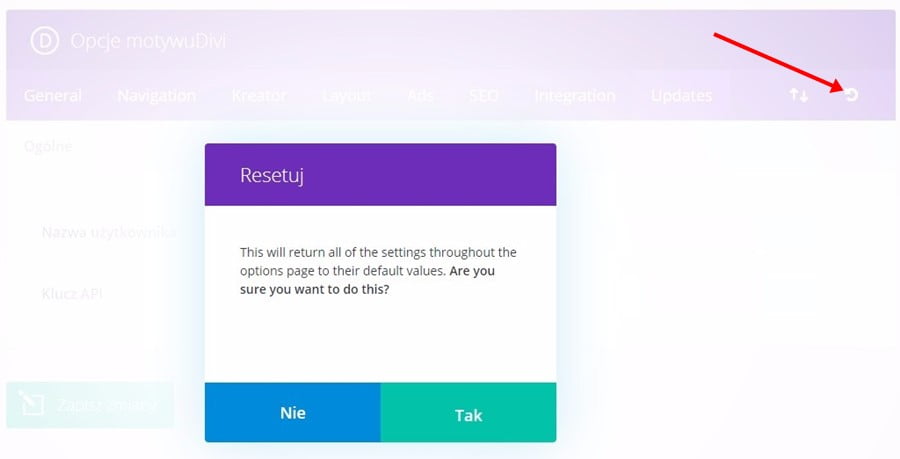
Zresetuj do ustawień domyślnych

Jeśli chcesz przywrócić ustawienia domyślne motywu Divi wystarczy, że klikniesz na ikonę „Przywróć do domyślnych” a ustawienia zostaną zresetowane.


A jak zmienić rozmiar logo tak aby było ono dużo większe od reszty menu?
Rozmiar loga ustawisz wybierając w panelu WordPress Divi -> Stylista tematów -> Nagłówek i Nawigacja -> Główny pasek menu -> Logo Max wysokość
Witam chciałbym włączyć niezależnie od rozmiaru strony menu od razu responsywne
Cześć, znajdziesz to w Personalizacja -> Nagłówek i nawigacja -> Format nagłówek -> w styl nagłówka – Pełen ekran
Cześć
Czy w motywie Divi można ustawić dwa różne header-y z różnymi menu dla dwóch podstron?
Cześć, można zrobić inne menu. Do tego celu należy użyć tzw. Divi Header UI Kit Tutaj wideo i opis -> https://www.elegantthemes.com/blog/divi-resources/free-divi-download-the-divi-header-ui-kit
Dzień dobry. Jak włączyć wprowadzoną zmienę na urządzeniach mobilnych. Jest tylko na komputerze widoczna? Pozdrawiam
Dzień dobry, w sumie to zależy jaka to zmiana ale generalnie to w ustawieniach modułu przełączamy się na ustawienia dla mobile.
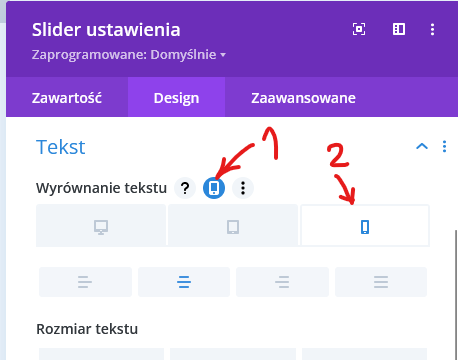
Przepraszam nie zauważyłem odpowiedzi. Bardzo dziękuję za nią, ale niestety zrobilem tak teraz i nie działa. Chodziło mi właśnie o dodanie nowego slidera na pierwszej stronie z opiniami. Kliknąłem design, tekst wyrównanie tekstu i urządzenie mobilne czyli telefon. Zapisałem i nie ma…gdyby mógł Pan jeszcze coś mi podpowiedzieć to bardzo proszę
Dziękuję bardzo za pomoc
Właśnie to przetestowałem i przy wyborze Blank Page według tego wideo, podczas wstawiania drugiego menu, automatycznie znika mi stopka, czy jest na to rozwiązanie? Żeby do „blank page” dodać standardową stopkę?
Pozdrawiam
Założenie jest takie, że skoro menu mają być inne to i stopki też będą inne. Dlatego trzeba zbudować je samemu podobnie jak menu z dostępnych modułów.
Witam Panie Rafale mam pytanie czy można w szablonie divi ustawić wpisy na blogu aby pokazywały się w następujący sposób lewa strona miniatura wpisu prawa strona krótki tekst.
Cześć, można tylko trzeba użyć do tego wtyczki albo użyć odpowiedniego stylu CSS.
Czy można z ikon mediów społecznościowych w menu zostawić tylko Facebooka? Nie chcę twittera i G+, ale nie potrafię znaleźć takiej opcji.
Tak można. W ustawieniach masz takie coś jak: „Pokaż ikonę portalu Twitter”, „Pokaż ikonę portalu Google+”, obok tego jest suwak włącz/wyłącz.
Świetny blog, mam pytanie, czym różnią się motywy DIVI vs Extra ?
Divi jest przeznaczony bardziej dla stron do firmy, osobistych, wizytówek, blogów. Extra dla magazynów internetowych i blogów. Czyli tam gdzie często publikowane są nowe wpisy. Nie wykluczone jest aby pełnił takie funkcje jak Divi bo jest to bardzo podobny motyw. Tylko że Divi jest częściej aktualizowany i ma więcej funkcji w Divi Builderze.
Cześć, napisałem własny theme, który służy do wyszukiwania, czy dałoby rade go podpiąć pod jedną z sekcji divi? Czy jest na to jakiś lepszy sposób niż stworzenie sekcji z „KOD”?
Cześć, nie wiem co masz do końca na myśli „własny theme”. To jest styl CSS? Wtedy możesz w ustawieniach sekcji przejść do zakładki zaawansowane i wkleić niestandardowy CSS.
Witam, chciałabym utworzyć stronę www, która tak naprawdę będzie się składała tylko z jednej strony, ale dzięki menu będzie można przenosić się do poszczególnych sekcji strony. Czy z technicznego punktu widzenia motywu divi jest taka możliwość?
Z góry dziękuję za odpowiedź
Witam, tak jak najbardziej jest taka możliwość.
Witam.
Panie Rafale mam pytanie.
Gdy na stronie dodaje jakieś zdjęcie które otworzy sie w okienku lightbox to jak go otwieram znika przewijanie strony . Po zamknieciu okienka dalej go niema i pojawia sie dopiero po odświeżeniu strony. Czy można coś z tym zrobić żeby było cały czas ??
Pozdrawiam
Piotr Chmielowiec
Witam,
używasz do tego moduł galeria?
Dzień dobry, mam pytanie. Używam motywu Divi i wszystko super- tylko na różnych ekranach strona wygląda inaczej- „rozjeżdża się”. Na moim monitorze jest super, ale na mniejszym bloki które sobie ustawiłam są w innym miejscu. Co mogę z tym zrobić?
Dzień dobry,
a możesz podesłać link do strony, abym mógł się przyjrzeć? 🙂
Witaj Rafale,
Kolejne pytanie 😉 . Zakładka SEO (i tu kolejne 3 zakładki):
Jest opcję: Włacz kanoniczne adresy URL.
Domyślnie są one wyłączone (na szaro; ))
Czy rekomendacja z Twojej strony jest aby je włączyć ? Z
opisu zrozumiałam, że aby uniknąć duplikowania różnych linków należałoby ją włączyć, ale nie mam pewności.
Pozdr. Monika
Witam 🙂
moja rekomendacja, zostawić tak jak jest i zainstalować wtyczkę yoast seo. Ona z automatu zajmuje się tą sprawą.
Witam,
mam problem z responsywnością tła w sekcjach. Na monitorze wyświetla się wszystko dobrze, natomiast na telefonie lub zmniejszeniu przeglądarki na monitorze tła znikają. Mogę prosić o poradę ? Z góry dziękuję za odpowiedź.
Witam,
dość nietypowe zachowanie. Możesz podać adres strony? Bedzie mi łatwiej sprawdzić. Może być nawet na maila kontakt@rafalstepien.pl jak nie chcesz tutaj w komentarzu.
Domyśle ustawienie divi pokazuje tło sekcji na urządzeniach mobilnych i nie spotkałem się do tej pory z takim problemem.
Cześć Rafale,
Mam problem, z którym nie mogę sobie poradzić, gdyż nie jestem w stanie znaleźć źródła problemu na stronie klienta. Serwis http://www.nadpotliwoscdloni.pl
W GSC nagle otrzymuję raport, iż (motyw DIVI) „Strona nie jest dostosowana dla urządzeń mobilnych. Nigdy wcześniej nie bylo takich komunikatów. W szczegółach jest informacja, iż „Elementy klikalne zbyt blisko siebie”. Nic takiego nie ma. „Treść szersza” niż ekran”. U mnie na mobile’u wszystko gra. Nie mam pojęcia skąd te komunikaty.
Mógłbyś mi pomóc?
Dziękuję i pozdrawiam,
Joanna
Cześć,
wygląda mi, że jakaś wtyczka lub jakiś wklejony kod z zewnątrz „gryzie” się z motywem Divi. Usuń ten przycisk z paypal albo daj go w inne miejsce i wtedy zobacz czy to się poprawiło.
Dziękuję, Rafale,
Niestety, ale wordpress został zainstalowany przez autoinstalatora wraz z woocommerce i PayU. Niestety, odinstalowanie wtyczek nic nie dało.
Co byś radził zrobić? Zainstalować wordpressa na nowo? Dodając wpisy i strony z dokładnie taka samą datą, by się wszystko w Google zgadzalo? 😉 Kompletnie nie mam pojęcia co robić.
Sprawę załatwiliśmy przez email. Okazało się, był zainstalowany Elementor. Takie rzeczy dzieją się jak są dwa kreatory wizualne zainstalowane na WordPress.
Cześć Rafał,
chciałem zapytać czy jest możliwość zrobienia takiego formatu komentarzy jak na stronie http://www.hostaza.markhendriksen.com/ (pod boxami ,,Hosting for every website”) tylko w formie przewijanej a więc aby można było dodać np. 5 komentarzy które przewijały by się automatycznie. Dziękuję za pomoc
Cześć,
można takie coś zrobić. Trzeba pobawić się w CSS lub zastosować wtyczkę z taką możliwością.
Cześć,
Proszę przypomnij mi gdzie zmieniamy kolor czcionki (tła) po najechaniu na menu.
Cześć, nie ma takiej opcji do „wyklikania”. W tym przypadku trzeba wykorzystać niestandardowe CSS.
Cześć Rafał,
czy można zmieniać wysokość miniatur w blogu divi? Tak, żeby nie pojawiały się fragmenty lecz całe zdjęcia (w pionie).
Świetna treść Twoich materiałów!
Cześć,
nie dokończa rozumiem o co Ci chodzi. W DIVI pojawiają się całe zdjęcia w blogu w układzie na pełną szerokość. W układzie siatki miniatury są przycinane do ustawione w WordPress – > ustawiania – > media.
Dzień dobry, panie Rafale – mam pytanie – jak pozbyć się bocznego sidbara z wpisów?
Pozdrawiam, Joanna.
Cześć, najszybciej będzie dodać Niestandardowy kod CSS w ustawieniach DIVI. O taki:
/*** Hide Sidebar for single posts ***/
.single #sidebar {display:none;}
Witam. Czy da się ustawić dolny pasek stopki (tam gdzie są ikony społecznościowe) na stałym poziomie wysokości? Chodzi mi o to, aby ten pasek zawsze był na dole ekranu.
Witam,
tak da się. Trzeba dodać kod CSS w pole Niestandardowy CSS:
#main-footer {position: absolute;
bottom: 0;
width: 100%;
}
Witam. A ja mam problem ze sliderem, wszystko działała jak należy ale kiedy chce dograć nowe zdjęcie/podmienić to nowe wygląda jak powiększone z bardzo małego zdjęcia – rozciągnięte. Divi było zauktualizowane. Stare zdjęcia w sliderze poprawnie sie wyświetlają, problem jest z nowymi zdjęciami które sa dodawane. Rozmiary zdjęć prawidłowe
Witam,
podeślij na maila adres strony gdzie ten problem występuje wraz z opisem problemu: kontakt@rafalstepien.pl
Witam Gdzie dodać nagłówek h3
Witam, nie wiem czy dobrze rozumie pytanie, bo mało precyzyjne. Jeśli chcesz w edytorze Divi oznaczyć tekst nagłówkiem H3 to możesz to zrobić w module Tekst:
Witam, mam problem z ustawieniem sekcji blisko nagłówka w widoku telefonu, natomiast dla komputera jest już maksymalna wysokość. Próbuję podnieść wyżej za pomocą wypełnienia, rozstawu ale już zaczyna znikać obrazek, który mam wstawiony. Pytanie jak to zrobić?
Witam, czy nagłówek jest zrobiony za pomocą Konstruktora Divi? Jak chcesz możesz podesłać dane dostępowe do panelu to zobaczę w czym tkwi problem. Dane podeślij na kontakt@rafalstepien.pl